Blogger Blog Post में Code Box कैसे Add करें ?
Blog Post Me Code Box Kaise Add Kare: आपके मन में ये सवाल जरूर होगा कि Blog Post Me Code Box Kaise Add Kare या Blog Me Code Box कैसे Use करें ? तो आज इस पोस्ट में हम
जानेंगे कि Blogger Blog की Blog Post में Code Box कैसे Add
करते हैं ?
जानेंगे कि Blogger Blog की Blog Post में Code Box कैसे Add
करते हैं ?
Blog Post में Code Box Use करके आप अपने Blog की
Post को एक Professional look दे सकते हैं । इन सवालों के जवाब आज
में इस पोस्ट में देने जा रहा हूँ चलिए जानते हैं कि Blog में Code Box
कैसे Add करें ?
Post को एक Professional look दे सकते हैं । इन सवालों के जवाब आज
में इस पोस्ट में देने जा रहा हूँ चलिए जानते हैं कि Blog में Code Box
कैसे Add करें ?
Code Box क्यों Add करें ?
यदि आप एक Blogger हैं और आपने Blog में ऐसी पोस्ट लिखी हो जिसमे HTML या
CSS Code Add करने की आवश्यकता पड़ी हो तो आपने देखा होगा कि जब भी आप Blog
Post में कोड Add करते हैं तो वह Normal पोस्ट जैसा दिखाई देता है
लेकिन
आपने कई Bloggers के Article में code को व्यवस्थित रूप से एक अलग बॉक्स
में जमा हुआ देखा होगा और आपने भी सोचा होगा कि इस तरह का Code Box मेरी Post में क्यो नहीं आता तो आपको बता दूं कि Professional Bloggers की तरह Code Add करने के लिए आपको Blog Post में Code Box Add करना पड़ता है
।
आपने कई Bloggers के Article में code को व्यवस्थित रूप से एक अलग बॉक्स
में जमा हुआ देखा होगा और आपने भी सोचा होगा कि इस तरह का Code Box मेरी Post में क्यो नहीं आता तो आपको बता दूं कि Professional Bloggers की तरह Code Add करने के लिए आपको Blog Post में Code Box Add करना पड़ता है
।
बिना किसी Code Box के पोस्ट में code लगाने से आपकी Site पर जो Visitors
आते हैं उन्हें समझने और Codes को पढ़ने में प्रॉब्लम आती है ।
आते हैं उन्हें समझने और Codes को पढ़ने में प्रॉब्लम आती है ।
ऐसी Posts में
Google भी Copyright देता है क्योंकि जो आपने Post लिखी है और उसमें आपने
जो Code Add किये हैं वह कई और Bloggers ने भी अपनी पोस्ट में उपयोग किये
होंगे तो इस कारण Google आपके Blog पर Copyright दे सकता है ।
Google भी Copyright देता है क्योंकि जो आपने Post लिखी है और उसमें आपने
जो Code Add किये हैं वह कई और Bloggers ने भी अपनी पोस्ट में उपयोग किये
होंगे तो इस कारण Google आपके Blog पर Copyright दे सकता है ।
इसलिए Post
में Code Box Add करना आपके Blog या Content को Copyright से बचाने का एक
अच्छा तरीका हैं इसलिए Code Box Use करने से आपके ब्लॉग को नुकसान नहीं
होता और उसकी Ranking पर भी प्रभाव नहीं पड़ता ।
में Code Box Add करना आपके Blog या Content को Copyright से बचाने का एक
अच्छा तरीका हैं इसलिए Code Box Use करने से आपके ब्लॉग को नुकसान नहीं
होता और उसकी Ranking पर भी प्रभाव नहीं पड़ता ।
Blogger Post में Code Box कैसे Add करें
WordPress पर आपको कई Stylish Plugins के द्वारा Code add करने की सुविधा
मिल जाती है । Blogger पर आपको किसी तरह का कोई Plugin नहीं
मिलता,
मिल जाती है । Blogger पर आपको किसी तरह का कोई Plugin नहीं
मिलता,
लेकिन Blogger में भी आप कुछ HTML code use करके अपने Blog में Code Box Add कर सकते हैं तो चलिए जानते हैं कि Blog Post में Code Box कैसे Add
करें
करें
1. सबसे पहले नीचे दिए गए Code को Copy कर लें।
- HTML में Paste Your Code Here के बाद </textarea></form> जरूर लगाएं और Paste Your Code Here के स्थान पर आपको जो Code Add करने है वह Paste करें ।
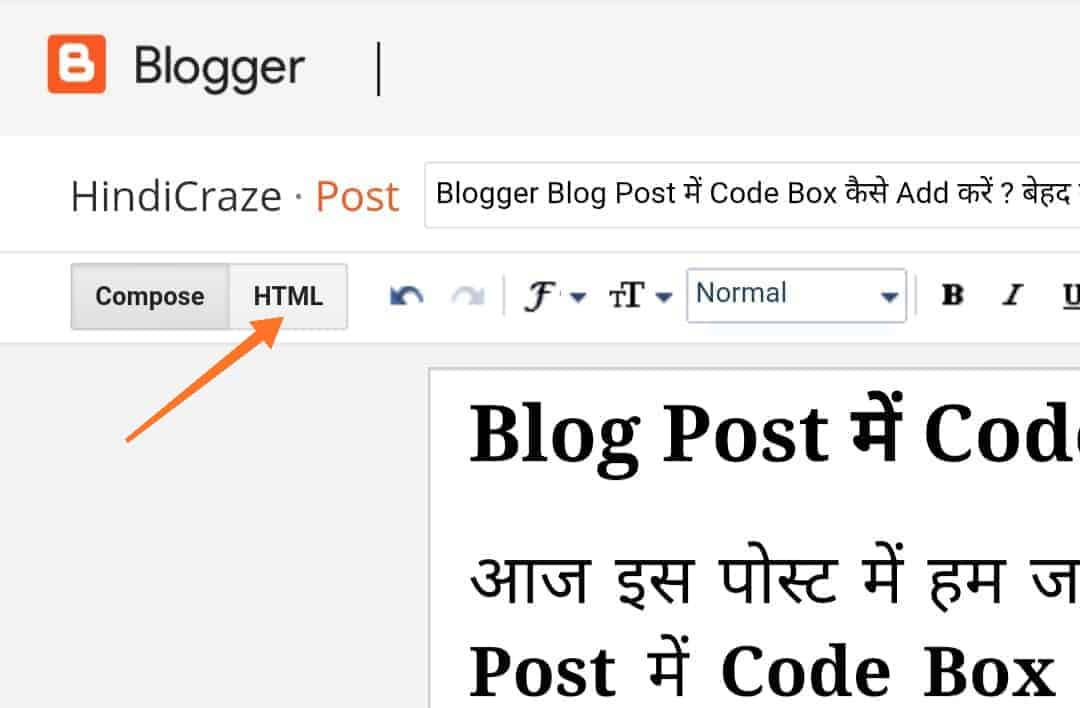
2. अब आपको जिस Blog Post में Code Box Add करना है उसे Open करें और HTML Select करें।
3. अब आपको Blog Post में जहाँ Code डालने है वहां ऊपर Copy किये गए Codes को Paste कर दें।
4. अब Paste Your Code Here की जगह पर आपको जो Code Add करने हैं उन्हें Paste
कर दें ।
अब HTML से वापिस Compose Select कर लें । अब आप देखेंगे कि एक बहुत ही बढ़िया
और Stylish Code Box आपकी Blog Post में Add हो गया है । इसी तरह से आप अपने
ब्लॉग की किसी भी New Post या आपकी जो Old Posts है उनमें भी आसानी से Code
Box Add कर सकते हैं ।
और Stylish Code Box आपकी Blog Post में Add हो गया है । इसी तरह से आप अपने
ब्लॉग की किसी भी New Post या आपकी जो Old Posts है उनमें भी आसानी से Code
Box Add कर सकते हैं ।
Note: यदि आप Mobile से Blogging करते हैं तो Code Edit करने और Blog Theme Edit करने के लिए इस App को Download कर सकते हैं । मैं भी Mobile से ही Blogging करता हूँ और Codes Editing के लिए इसी App का इस्तेमाल करता हूँ ।
उम्मीद करता हूँ आपकी Blog post में Code Box Add हो गया होगा । अब Readers
आपकी Blog Post को आसानी से पढ़ सकते हैं और साथ ही उन्हें Code को समझने और
Copy करने में भी Problem नहीं आयेगी ।
Conclusion
मैं उम्मीद करता हूँ कि Blog Me Code Box Kaise Add Kare Post से आपको पूरी जानकारी समझ आ गई होगी ।
आज हमने इस Post में जाना कि Blog Post Me Code Box Kaise Add Kare. यदि Code Box Add करने
में आपको कोई भी Problem आती है तो आप मुझे Comment में जरूर बताएं ।
में आपको कोई भी Problem आती है तो आप मुझे Comment में जरूर बताएं ।
और यदि
आपको ये Post Helpful लगी तो आप इसे अपने Friends के साथ Social Media पर जरूर Share करें ।
आपको ये Post Helpful लगी तो आप इसे अपने Friends के साथ Social Media पर जरूर Share करें ।
Blog Post Me Code Box Kaise Add Kare